Menambah Elemen di Template Blogger
 Template standar Blogger hanya menyediakan 1 Header (kolom judul) dan 1 Main (kolom posting), karena kondisi tersebut telah diset default. Hal ini seringkali menjadi keluhan karena kita tidak bisa menempatkan beberapa komponen seperti Iklan, banner, script atau lain-lainnya. Untuk memodifikasi template Blogger bagi para ahli tentunya menjadi hal mudah, tetapi tidak bagi pemula seperti saya.
Template standar Blogger hanya menyediakan 1 Header (kolom judul) dan 1 Main (kolom posting), karena kondisi tersebut telah diset default. Hal ini seringkali menjadi keluhan karena kita tidak bisa menempatkan beberapa komponen seperti Iklan, banner, script atau lain-lainnya. Untuk memodifikasi template Blogger bagi para ahli tentunya menjadi hal mudah, tetapi tidak bagi pemula seperti saya.Setelah blogwalking, saya menemukan cara yang saya anggap simple dan sederhana serta mampu dipahami bagi pemula seperti saya.
Berikut langkah-langkahnya:
1. login ke Blogger.
2. Tata letak > Edit HTML.
3. Centang Expand Template Widget
4. Untuk menambah Elemen Header/kolom judul.
Cari kode di bawah ini atau yang mirip denganya:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='hanya catatan kecil (Header)' type='Header'>
<b:includable id='main'>
Ganti nilai :
maxwidgets='2'
showaddelement='yes'
locked='false'
Cari kode di bawah ini atau yang mirip denganya:
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'>
<b:includable id='nextprev'>
Ganti nilai :
showaddelement='yes'
locked='false'
6. Untuk menambah Elemen dibawah Navigasi.
Cari kode di bawah ini atau yang mirip denganya:
<div id='content-wrapper'>
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
Ganti nilai :
showaddelement='yes'
7. Klik pratinjau untuk memastikan tidak ada kesalahan dalam penulisan kode.
8. Jika sudah benar, simpan.
9. Sekarang klik Tab Elemen Halaman dan Elemen Template anda kira-kira akan seperti gambar diatas.
10. Rangkaian kegiatan diatas telah saya coba di template ini dan tidak ada kendala. Namun kalau ada yang keliru tolong dikritik ya.
B-gehe
Ragam blockquote
Blockquotes do have some styling by default. Most browsers will indent the text in a blockquote tag, which helps the user recognize that the text is different somehow. But who’s to say that we need to stop there? Here are six different ways you could style your blockquotes using CSS.
Color and Borders
Applying a color change to the text and adding a border (along with some additional margins and padding) can really make the blockquote stand out, yet is subtle enough to retain a hint of sophistication.
blockquote {
margin: 1em 3em;
color: #999;
border-left: 2px solid #999;
padding-left: 1em; }
Background Colors
If you’d like something a little more obvious than just a text color change, you might considering altering your background color instead. This causes the blockquote to “pop,” making it immediately more noticeable. When applying background colors, be sure to account for any tags inside that might alter your margins (such as paragraph tags).
Six Ways
pullquote
CSS :
.pullquote {
padding: 10px;
float: right;
width: 200px;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 20px;
border-top-width: 2px;
border-bottom-width: 2px;
border-top-style: solid;
border-bottom-style: solid;
border-top-color: #694e1c;
border-bottom-color: #694e1c;
font-size: 16px;
text-align: center;
line-height: 36px;
font-family: Arial, Helvetica, sans-serif;
font-style: italic;
font-weight: normal;
}
HTML :
<h4 class="pullquote">put the text for the pullquote here</h4>
put the text for the pullquote here
Pullquote
Membuat banner Tukar link
Untuk pembuatan banner tukar link silahkan ikuti petunjuk di bawah ini
Yang pertama anda lakukan dalam membuat banner ini,cukup dengan mengunjungi http://cooltext.com/.dan kemudian silahkan pilih banner yang telah tersedia.Yang biasa di gunakan oleh para blogger adalah banner yang kecil,dikarenakan penghematan ruang di blog.
Klik banner kecil tersebut lalu mulai kita setting baik teks dan background yang akan digunakan dalam banner tukar link
Setelah selesai setting teks dan warna yang akan digunakan,and bisa langsung mendapatkan banneranda dengan mengklik render button pada bagian paling bawah
Setelah itu tinggal simpan banner kamu yang telah jadi,lalu hosting di root kamu atau hosting gratisan.
Hasil Try :

blockquote
apa saja
.post blockquote{ margin:1em 20px;
padding-left:30px;
padding-right:5px; background:url("http://i40.tinypic.com/2iaxx85.png") no-repeat 0 .0em;
color:#555;font-family:Georgia, “Times New Roman”, Times, serif;border-left:3px dotted #999}
.post blockquote p{ margin:.75em 0;
padding-right:5px; padding-left:5px;
border-left:2px dotted #000;
background:#F7F7F7}
Sumber lain : Catalog | Sitepoint | w3 | Microformat |
Cara Membuat Template Blogger
Ngitung Ukuran
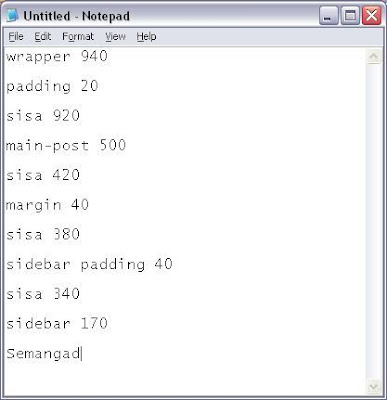
Seperti halnya mau merancang baju, kita pan musti tau ukurannya dulu. Tentukan dulu template nya mau dua kolom (main post dan satu sidebar) atau tiga kolom (main post dan dua sidebar). Seperti ini screenshootnya itung itunganku hehehehe

Nggambar Design
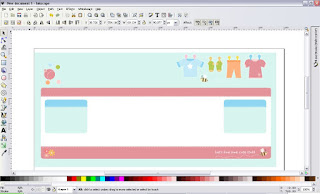
Bagian ini menurut diriku yang susah.Yaitu design. Silahkan dipikirkan masing masing pengen design kaya apa. Design meliputi, pemilihan warna (jangan sampe tabrakan tur ga metcing) , layout, gambar, element tambahan (menu, search, feed). Design kemudian di gambar sesuai dengan ukuran yang tadi uda ditentukan. Ini pas diriku nggambar designnya pake inkscape. Kalau buat template yang banyak menggunakan gambar dan tentunya pengen unik ya musti nggambar design dulu, kecuali buat cowok yang lebih banyak main garis ama warna aja. Hehe..

Partisi Design
Maksude apa Bong? Kok kaya harddisk aja dipartisi. Maksudnya memisah misah gambar sesuai ukuran masing masing elemen. Jadi gambar buat background header, dipisah, buat footer dipisah, buat sidebar juga. Kalo pake photoshop ada tools yaitu slice untuk mengiris ngiris gambar sesuai ukuran design. Kalo pake inkscape, ya tinggal di grouping aja di export jadi format png.
Upload Gambar
Setelah jadi gambar untuk backrgoundnya, silahkan diupload ke imagehosting masing masing. Misalnya Photobucker, Imageshack, Tinypic, dan lain lainnya. Yang diperlukan nantinya adalah URL gambar tersebut untuk dipasang di HTML nya.
Edit HTML
Silahkan create new blog dan pilih template minima. Kok ga pake software Bong? kaya dreamweaver gitu? Lah kita kan belajar praktis. Kalok pake Dreamweaver atau software webdesign lain lhak musti belajar tools toolsnya dulu, hehehe kalo ini kan kita udah disuguhi struktur kerangka layout yang siap diolah, tak iye. Hayoook jadi lanjut ga nih? Baiklah Bong. Lanjutkan, Lebih Cepat Lebih Baik Bong. (ngakak dot kom aku je)
Kenali Struktur HTML
Pada dasarnya template cukup dengan 4 elemen yaitu header, sidebar, post, dan footer. Untuk lebih lengkapnya silahkan kunjungi Catalog Kang Jaloee , baca dulu sebelum nanya ya. Curhat colongan, sebel juga kalau ada yang nanya sedangkan dia nya belum baca, padahal semua sudah ditulis lengkap. Pengen tak iris tipis tipis type orang kaya gini.
Sekarang silahkan di edit ukuran lebar masing masing elemen sesuai dengan itungan awal misal header 920px, sidebar 170px, main-wrapper 500px.
Menambah Background
Setelah semua ukuran sudah pas, silahkan di edit color, font, sesuai yang diinginkan. Lalu kita pasang background gambar yang sudah dibuat tadi.
body {
background:url(http://URL-gambar yang sudah diupload) ;
}
header-wrapper {
background:url(http://URL-gambar untuk header yang sudah diupload);
}
begitu seterusnya.
Ini hanya gambaran step step globalnya aja. Hehehe semakin banyak elemen, semakin banyak menu, semakin banyak detail, semakin njlimet lah pekerjaan itu. Selamat berkarya membuat template blog sendiri.
Sumber Artikel
Artikel Lain : Ateonsoft | Medscript | Free Islamic
Menampilkan Website Mati atau Halaman Web Kedaluarsa
Anda ingin bernostalgia dengan situs kesayangan yang sudah tidak eksis lagi di internet ? atau merasa pernah membaca sebuah informasi di situs tertentu, namun ketika mencoba mengaksesnya kembali halaman yang Anda maksud sudah tidak ditampilkan lagi karena kedaluarsa ? Coba gunakan layanan web archive.
- Buka situs http://www.archive.org.
- Pada kotak pencarian WayBackMachine, ketikkan alamat situs mati yang ingin Anda tampilkan. Sebagai contoh isikan URL situs mati yang pernah populer di awal 2000-an, yaitu Catcha.co.id. Klik Take Me Back.
- Selanjutnya akan ditampilkan arsip situs yang Anda cari dalam kolom tahun dan baris bulan. Klik salah satu link arsip untuk melihat tampilan halaman webnya.
- Melalui teknik yang sama, Anda tentu juga dapat mencari informasi di halaman web kedaluarsa milik sebuah situs yang masih aktif.
Sebagai catatan, ada kemungkinan Anda akan mengalami kesulitan mengakses arsip halaman web milik situs tertentu. Hal ini dikarenakan layanan web archive hanya mengarsip situs-situs yang terindeks / pernah terindeks oleh situs pemeringkat Alexa (www.alexa.com), penyandang dana proyek web archive ini.
Tip Membuat Sendiri Template Blogger (Blogspot)
Sudah bosan dengan template Blogger yang itu-itu saja? Ada dua pilihan buat Anda. Cara pertama cukup praktis, cari dan download template Blogger dari pihak ketiga, lalu salin dan pasang kode template blogger baru pilihan Anda. Cara kedua lebih kreatif, modifikasi sendiri template Anda!
Berikut beberapa tip dasar yang bisa Anda gunakan untuk mengedit atau membuat template Blogger Anda:
Backup Template dan Komponen
Hal pertama yang harus Anda lakukan sebelum mengganti template Blogger adalah membackup template lama dan elemen-elemen halaman yang telah Anda miliki. Komponen selain posting, arsip, dan komentar cukup rawan dengan resiko hilang saat template baru diterapkan (Blogger akan memberi peringatan berupa daftar widget yang akan terhapus jika template baru Anda terapkan).
- Login ke halaman pengelolaan blog, klik Layout > Edit HTML.
- Untuk membackup template awal, seleksi seluruh kode di kotak Edit Template (Ctrl+A), lalu copy (Ctrl+C).
- Buka Notepad, lalu salin kode ke dalam lembar kerja Notepad (Ctrl+V).
- Simpan backup template awal Anda.

Sebagai catatan, jika Anda telah menambahkan elemen / widget pada halaman blog Anda, maka sebelum melakukan langkah ke-2, aktifkan dulu kotak pilihan Expand Template Widget (di bagian atas kotak Edit Template). Baru setelah itu salin seluruh kode dan Anda simpan sesuai langkah berikutnya.
Kini Anda sudah siap mengutak-atik template Blogger Anda. Jika hasilnya kurang memuaskan, Anda tetap dapat memulihkan template awal dengan cara menyalin kode backup dari Notepad ke kotak Edit Template.
Menghilangkan NavBar
Merasa tidak nyaman dengan tampilan NavBar di bagian atas halaman blog Anda? Singkirkan NavBar dan perluas tampilan halaman blog Anda dengan cara berikut:

- Buka template Blogger Anda di Layout > Edit HTML.
- Temukan titik penyisipan, letakkan kursor persis di atas baris body {.
- Sisipkan baris kode di bawah ini untuk menghilangkan tampilan NavBar di halaman blog Anda:
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
} - Simpan perubahan template, preview blog dan nikmati hasilnya.

Memodifikasi Lebar Halaman
Hal pertama yang perlu Anda pahami dalam memodifikasi halaman blog Anda adalah mengenai penetapan lebar komponen halaman (header, halaman posting, sidebar, dan footer).
Berikut adalah rumusan yang bisa Anda jadikan pedoman dalam mengutak-atik lebar halaman blog Anda :
#header-wrapper = #outer-wrapper = #footer = #main-wrapper + 30 + #sidebar-wrapper
Temukan dan ubah nilai width: di bagian tersebut sesuai kebutuhan :
- #header-wrapper, #outer-wrapper, dan #footer menjadi patokan lebar seluruh halaman blog.
- #main-wrapper adalah ukuran kolom posting Anda.
- #sidebar-wrapper adalah ukuran kolom sidebar Anda.
- Nilai 30 digunakan untuk memberi jarak antara antara kolom posting dan kolom sidebar.
Dengan berpatokan pada rumusan di atas, maka Anda dapat mengubah ukuran halaman Anda dengan mengedit HTML dengan nilai seperti berikut :
Nilai width awal:
660px = 660px = 660px = 410px + 30px + 220px
Nilai width untuk modifikasi:
750px = 750px = 750px = 470px + 30px + 250px
Penjelasan langkah pengeditan:
- Timpa nilai width pada bagian #header-wrapper, #outer-wrapper, dan #footer menjadi 750px.
- Timpa nilai width pada bagian #main-wrapper menjadi 470px.
- Timpa nilai width pada bagian #sidebar-wrapper menjadi 250px.
Nilai width #main-wrapper = 470px cocok untuk beriklan (ukuran ini bisa mengakomodasi banner 468x60 px). Silakan ubah ukuran sesuai selera dengan berpatokan pada rumusan di atas.
Memodifikasi Jumlah Kolom
Pilihan template yang disediakan Blogger umumnya tersusun atas dua kolom (kolom posting dan kolom sidebar). Anda dapat membuat kolom tambahan dengan menyalin kode sidebar dan mengatur ulang ukurannya.
Sebagai contoh, berikut cara membuat halaman blog dengan tiga kolom.

- Buka template Blogger Anda di Layout > Edit HTML.
- Kita gandakan kode kolom sidebar yang sudah ada. Umumnya kode sidebar dinamai sidebar-wrapper, namun ada juga template yang menggunakan nama sidebar-wrap atau sejenisnya.
- Temukan, seleksi, dan salin bagian ini:
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
} - Pindahkan kursor di bawah kode tersebut, lalu sisipkan kode yang telah Anda salin. Kini anda memiliki 2 kode di atas.
- Bedakan nama kode, edit nama #sidebar-wrapper yang telah Anda sisipkan menjadi #sidebar-wrapper2.
- Ubah nilai width di #sidebar-wrapper dan #sidebar-wrapper2, dengan cara membagi 2 nilai yang ada. Misalnya nilai awal 220px Anda bagi menjadi masing-masing 110px.
- Selanjutnya temukan, seleksi, dan salin bagian ini:
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
...
...
</b:section>
</div>
8. Pindahkan kursor di bawah kode tersebut, lalu kembali sisipkan kode yang telah Anda salin. Kini anda memiliki 2 kode di atas.
9. Edit nama <div id='sidebar-wrapper'> yang telah Anda sisipkan menjadi <div id='sidebar-wrapper2'>.
10. Simpan Template. Preview blog Anda untuk memastikan tampilan 3 kolom telah berhasil Anda buat.
Catatan, jika lebar sidebar pertama dan kedua menjadi sempit, maka gunakan rumusan Memodifikasi Lebar Halaman.
Selamat mencoba !
how-to-embed-YOUTUBE video,movie in your blog
This post explains, how to embed(insert) a youtube video in your blogger blog:
So,you want to embed a video(movie) onto your blog.The process is very simple,even a dummie can do it.If you want to embed your original video,then first sign up for an account in youtube and upload your video and get the embed code.
Otherwise,you can easily embed any public youtube video in your blog.Go to youtube.com and search for the video.For example,if you want to embed a britney spears video,search it and copy the embed code on to a windows notepad or anything else.
The following process is explained below with pictures for easy understanding.
1.Go to youtube.com and search for your required video
2.Copy the embeded code(ctrl+c) and paste(ctrl+v) it in windows notepad.

3.Sign in in to your blogger acoount and click the New Post button and next,select the option 'Edit html' as shown below and paste the html code as shown below.

4.Publish the post.That's it, as you can see now,the youtube video is embeded in your post properly.
NOTE:You can change the width and height of the video by replacing the values to your desirable ones.
If you have any doubts regarding to this post,feel free to ask it here via your comments.
Cara membuat eBook via PDF Printer Driver
Diantara pilihan format eBook tentu masing-masing memiliki kelebihan dan kekurangan, kadang pilihan ini membuat bingung calon penulis ebook. Contoh format eBook yang biasa digunakan diantaranya Adobe PDF, Executable (Exe), Plain Text (ASCII), Microsoft Word (doc) dan RTF, HTML dan XML , Help (Hlp). Dari beberapa pilihan format eBook diatas, format PDF lah yang paling banyak digunakan. Penasaran pengen belajar cara membuat eBook via PDF Printer Driver?
Cara Membuat Berkas PDF
Tidak ada teknik khusus dalam pembuatan berkas PDF, ini yang membuat saya berpikir ulang untuk membuat tutorialnya secara lengkap..tanpa saya ajaripun anda pasti bisa membuatnya. Untuk membuat Berkas PDF anda hanya perlu menggunakan software pengolah kata "word processor" yang sudah ada dalam kumputer anda (notepad, wordpad, MS word) dll. Membuat berkas PDF sama saja dengan anda membuat document di MS Word, anda tinggal menulis dan hasilnya tinggal dicetak ke format PDF. Prinsip kerja membuat berkas PDF terbilang sederhana, yang anda butuhkan hanya "Printer Driver" yang terinstall di kompuer anda. Untuk mengistall "Printer Driver" saya sarankan anda menggunakan PDF995 dan Tiny PDF.
Belum puas dengan "Printer Driver" diatas? Anda bisa menggunakan Software PDF Converter pilihan yang biasa saya gunakan:
Adobe Acrobat Professional
Sampai saat ini belum ada PDF compiller sebagus Adobe Acrobat Professional, sayang harganya terbilang mahal, saya sendiri sebenarnya menggunakan software ini. Kelengkapan dan kemudahan mengedit berkas PDF dengan Adobe Acrobat Professional belum pernah saya temukan pada software lainnya. Beberapa fasilitas penting dari software ini yaitu kemudahan membuat penandaan halaman (bookmark) dan kemudahan melakukan proteksi berkas PDF.

Tomahawk PDF+
Jika Adobe Acrobat Professional cukup menguras kantong anda, saya sarankan anda menggunakan software satu ini Tomahawk PDF+. Tools gratis yang tidak kalah fasilitasnya, bahkan saya katakan tools ini merupakan PDF Compiller gratis terbaik. Kelebihan Tomahawk PDF+ yang jelas memiliki text editor sendiri. anda bisa download disini

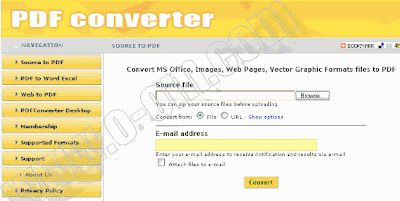
Free PDF Convert (PDF Converter)
Convert MS Office, Images, Web Pages, Vector Graphic Formats files to PDF.
Jika anda membutuhkan layanan Online untuk membuat eBook dengan format PDF anda bisa menggunakan Free PDF Convert. Cara mengunakannya cukup mudah, pertama anda buat dulu sebuah documen (misalkan MS WORD) kemudian tinggal di upload dan layanan ini akan melakukan proses konversi dokumen anda ke berkas PDF. Untuk aplikasi yang digunakan di desktop anda bisa download softwarenya disini . Layanan ini sebenarnya sudah di pernah diulas oleh rekan blogger Cosa Aranda bisa anda baca disini. (thanks untuk Mas Cosa)

Natata eBook Compiller
Selain format PDF, format yang banyak digunakan salah satunya Executbale (exe). Untuk membuat eBook dengan format (exe) sesuai saran suhu Iwan free-7.net yaitu menggunakan Natata eBook Compiller (thanks iwan). Namun format exe kadang memiliki kekurangan karena lebih rentang disusupi virus dan sejenisnya. Software-nya bisa anda download disini.

PDFVia: Gratis PDF Hosting
PDFVia: Gratis PDF Hosting
PDFvia yang baru dilaunching tahun 2009 ini merupakan layanan gratis yang memberikan kemudahan kepada anda untuk mengirim, menyimpan dan berbagi berkas file PDF apa saja, entah itu berupa ebook atau artikel apapun yang telah anda kemas sebelumnya dalam format PDF. Setiap kali anda selesai melakukan upload via PDFvia, andapun akan diberikan link yang siap anda bagikan kepada pembaca anda. Selain itu ada juga fasilitas untuk upload banyak berkas sekaligus. Anda juga dapat melakukan proteksi dengan memasang password jika memang diperlukan :)
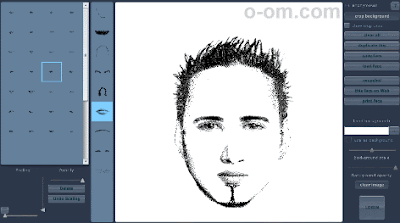
Karikatur wajah
Pasti pernah khan melihat gambar wajah seseorang yang dipajang dibeberapa tembok dan papan pengumunan yang salah satunya bisa berupa informasi orang hilang. Mungkin kita mengira gambar tersebut hanyalah sebuah oret-oretan yang dibuat oleh seseorang yang mempunyai keahlian khusus dan memiliki daya imajinasi dimana dia bisa menuangkan suatu gambaran tak kasat mata dari pemikiran manusia lainnya lalu menuangkan pemikiran tersebut kedalam sebuah sketsa.

Membuat gambaran umum mengenai sketsa karikatur wajah seseorang tentu sangatlah sulit bagi yang belum berpengalaman, tapi tidak jika kita menggunakan layanan dari PipmTheFace, layanan inilah yang memungkinkan kita membuat custom karikatur wajah menjadi lebih mudah. Kita bisa mendesain wajah apa saja termasuk wajah sendiri, pacar atau siapa saja termasuk orang hilang. Selain itu, layanan dengan tehnik drag n drop ini juga menyediakan kemudahan, karena beberapa item dari wajah sudah disediakan sangat lengkap mulai dari mata, alis, hidung, telinga, jenggot, rambut dan bentuk wajah. Dimana kreativitas kita sendirilah yang sangat menentukan hasilnya. Selamat mencoba aja ya :)
Free DNS Hosting Service via Xname
Setting Cname Record pada Xname untuk Blogspot Custom domain.

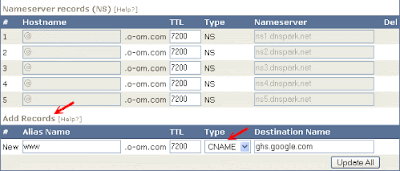
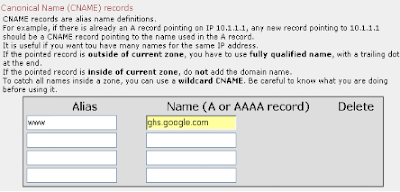
Sebelumnya pernah saya jelaskan setting Cname Record dengan meminjam layanan Free DNS Hosting pada DNSPark dan EveryDNS, kali ini saya coba jelaskan pada layanan DNS Hosting gratis lainnya Xname.org. Sebenarnya setting pada DNS hampir sama saja, yang membedakan hanya arah tujuan server. Pada Xname kita menggunakan zona host Primary ns0.xname.org dan secondary ns1.xname.org | ns2.xname.org. Sedangkan untuk input Cname Record bisa menggunakan nama alias "www" dan pastikan arah record tetap tertuju ke ghs.google.com. Untuk lebih jelasnya ikuti langkah setting dibawah ini:
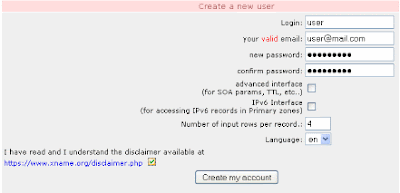
1. Buat user baru disini
2. Silahkan mengisi form pendaftaran, lihat contoh dibawah:

3. Pilih menu "Create Zone" kemudian masukan nama domain, lalu pilih dengan memberi tanda centang pada "primary" lalu tekan tombol create.

4. Bila input nama domain berhasil, klik link "modification interface", sekarang tinggal melakukan input setting pada Cname Record.

Pada tahapan ini setting Cname Record Pada Xname sudah berhasil
Setting pada Domain Manage:
Setelah melakukan setting DNS, sekarang lakukan setting pada Domain Manage, yang harus diingat setting pada domain manage biasanya berbeda, namun rata-rata mempunyai setting untuk mengarahkan nama domain ke server tujuan. karena saya menjelaskan menggunakan layanan Xname.org maka nama server tujuan seperti dibawah ini:
ns0.xname.org.
ns1.xname.org.
Setting pada Blogger:
Pilih tab Pengaturan -> Publikasikan -> arahkan pada "Domain Anda" kemudian masukan nama domain. contoh : www.o-om.com atau blog.o-om.com
Contoh setting pada blogger:
Pada tahapan ini semua proses telah selesai. Selamat mencoba :)
Solusi redirect domain tanpa www (Web Guiding DNSPark)
Kendala utama domain tanpa hosting apa lagi menggunakan DNS pihak ketiga pasti banyak kekurangannya, terutama pada redirect domain tanpa www (world wide web) ditambah lagi custom domain diblogger yang gak bisa mengarahkan namadomainkamu.com ke www.namadomainkamu.com. Paling kentara kalo kita menggunakan web browser Internet Explorer, beda sekali jika menggunakan Firefox dan Flock karena sudah otomatis melakukan redirect ke domain menggunakan www.
Untuk mengatasi masalah redirect domain tanpa www sebenarnya ada pada DNSPark dan sudah disediakan fasilitas Web Guiding, fasilitas Web Guiding sebenarnya digunakan untuk melakukan redirect alamat domain kita ke alamat lain. Namun kita bisa menggunakan fasilitas ini untuk mengarahkan domain kita jika penguna hanya mengetikan nama domain http://domainkamu.com tanpa menggunakan www http://www.domainkamu.com baca tutorial selengkapnya dibawah...
Setting Web Guiding pada DNSPark
1. Log in ke account DNS Park.
2. Klick DNS Hosting.
3. Pilih nama domain kamu yang akan digunakan.
4. Click Web Grudding.
5. Pada Add web guiding for masukan domain seperti dibawah ini
Hostname : (dikosongkan)
Destination URL : masukan alama URL lengkap (http://www.namadomainkamu.com)
Stealth : (dikosongkan)
Mungkin rekan akan menanyakan fungsi Stealth, fungsi ini jika diaktifkan pengunjung akan diarahkan ke domain asli tanpa www.
5. Meta tags For : Meta tags for hanya berfungsi jika kita mengaktifkan fungsi stealth, kita bisa membuat dan menampilkan meta tag berbeda jika pengujung mengetikan domain tanpa www.
Lihat masukan untuk penggunaan Meta Tags:
6. Klik Add Guide
Jika tidak ada kesalahan akan tampak seperti dibawah ini:
7. Selesai :) Perlu om tambahin redirect domain bisa memakan waktu lama, mungkin bisa memakan waktu sampai 1x24 jam bahkan lebih. semoga bermanfaat :)
Setting Custom Domain di Blogger (Blogspot)
"Custom Domain merupakan nama domain pilihan yang bisa digunakan sebagai alternative menggantikan nama blog kita diblogger (blogspot). Kita bisa menggantikan alamat namablog.blogspot.com dengan namablog.com atau .net, .info, .org, .web.id, atau dengan nama domain lainnya"
Pada artikel kali ini akan saya jelaskan cara konfigurasi untuk custom domain di blogger (blogspot). Sebelum melangkah lebih jauh ada baiknya membaca dahulu artikel sebelumnya tentang custom domain:
Tanya-Jawab sebelum Custom Domain di Blogger (Blogspot)
Keuntungan dan Kerugian Custom Domain di Blogger (Blogspot)
Sudah membaca? ok kita lanjutkan. Bahasan yang saya sampaikan nantinnya hanya pada setting custom domain di blogger, setting nama server pada domain manage dan setting pada DNS (Domain Name System) pada layanan gratis saja, kenapa yang gratis om? kenapa harus bayar biaya tambahan kalo gratis saja bisa dan siapa sih yang gak mau gratis :), tentu saja saya mengupayakan dan mengajarkan cara yang simple, tanpa keluar biaya tambahan sedikitpun.
Jika sudah membeli dan memiliki nama domain sendiri sekarang saatnya kita melakukan konfigurasi. Ada 3 hal utama yang harus kita perhatikan seperti yang sudah saya sebutkan diatas, yang pertama yaitu mendafar ke layanan DNS gratis, saya sarankan sebaiknya kita memilih dan menggunakan layanan DNS gratis dibawah ini, jangan khawatir semua alamat dibawah langsung direkomendasikan oleh blogger.
Baca selengkapnya http://help.blogger.com/bin/answer.py?answer=58317
Pada pilihan diatas saya sarankan menggunakakan DNS Park, saya sendiri menggunakan DNS Park sebagai server, karena saya lihat DNS Park mempunyai fitur yang cukup lengkap).
3 langkah mudah melakukan Custom Domain:
Pertama, mendaftar pada layanan DNS gratis, atau pilih saja layanan DNS Park (rekomendasi dari saya):
1. Klik link ini untuk daftar https://www.dnspark.net/register/
2. Isikan identitas kita pada formulir yang disediakan..
3. Jika sudah tinggal lakukan proses login.
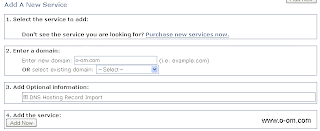
4. Kemudian pada Configuration Menu -> pilih DNS Hosting -> Add Domains
5. Pilih yang no 2 yaitu Enter a domain:
6. Kemudian pada Enter new domain: masukan nama domain kita tanpa www ( contoh: o-om.com.com)

7. Jika sudah lalu tekan tombol "Add now" sampai disini nama domain kita telah disimpan.
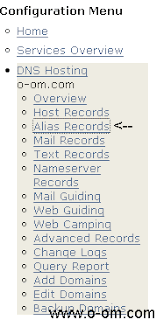
8. Kemudian pada Domain List -> pilih nama domain yang baru kamu masukan.

9. Lalu klik Alias Records

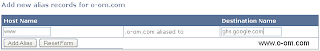
10. Kemudian tuju ke tulisan Add new alias records for (contoh: o-om.com) masukan www pada Host Name dan ghs.google.com pada Destination Name

11. Jika sudah klik tombol Add Alias
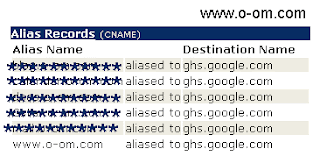
Contoh tampilan output dari nama alias:

12. Sampai disini konfigurasi untuk DNS sudah selesai.
Bagaimana jika sudah punya hosting sendiri?
Jika kamu dah punya hosting sendiri caranyapun hampir sama yaitu tinggal arahkan saja Cname (Canonical Name) Record dengan menambahkan www sebagai nama host/alias dan memasukan value/destination yang tertuju ke ghs.google.com, nama alias yang digunakan tidak mesti "www" kamu bisa menggunakan kata "blog", "agus", "cinta" atau apapun terserah, contoh: www.namadomain.com, blog.namadomain.com atau agus.namadomain.com. (jika kamu punya 3 blog atau lebih cukup tambahkan saja Cname record-nya)
| Host Name/Alias | Value/Destination |
| www | ghs.google.com |
Catatan: Control Panel pada hosting mungkin berbeda-beda disini yang membuat saya susah menjelaskannya secara mendetail.
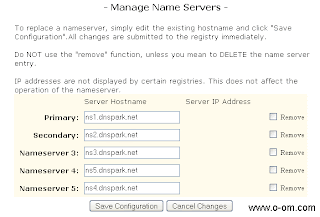
Kedua, Setting pada Domain Manage:
Setelah kita melakukan setting pada DNS server sekarang yang dilakukan yaitu melakukan setting pada Domain Manage, yang harus diingat setting pada domain manage biasanya berbeda tergantung layanan domain service dimana kita melakukan registrasi, namun rata-rata pada domain manage mempunyai setting untuk mengarahkan nama domain ke server tujuan yang akan digunakan.
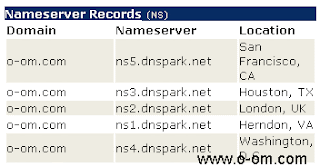
Karena saya menjelaskan menggunakan layanan DNS Park maka nama server tujuan untuk domain yang akan digukanan adalah sebagai berikut:
ns5.dnspark.net
ns3.dnspark.net
ns2.dnspark.net
ns1.dnspark.net
ns4.dnspark.net

Dibawah ini contoh input pada Domain manage milik saya o-om.com:

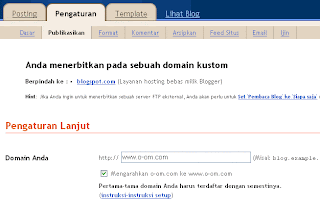
Ketiga, Setting pada Blogger
Pilih tab Pengaturan -> Publikasikan -> arahkan pada "Domain Anda" kemudian masukan nama domain. contoh : www.o-om.com atau blog.o-om.com
Contoh setting pada blogger:

Pada tahapan ini semua proses telah selesai...dan selamat sudah punya nama domain sendiri :)
Informasi :
Setelah semua proses diatas kita tidak bisa langsung mengakses nama domain, waktu yang perlukan mungkin agak lama bisa sampai 1x24 jam bahkan pada beberapa informasi ada yang sampai 48 jam. sering-sering saja melakukan ping atau melakukan pengecekan berkala dengan mengetikan manual pada web browser atau bisa mengunakan tools WinMTR jika diperlukan.
Revisi:
Memperbaiki tulisan sebelumnya ternyata ada banyak perubahan setting pada input layanan DnsPark. Tentu perubahan ini terlihat sangat berbeda dengan yang pernah saya jelaskan. Jika pada menu lama terdapat Alias Record sekarang sudah tidak ditampilkan lagi. Sebagai gantinya Pihak DNSPark mengganti menu yang lebih simple dan tidak berbelit-belit seperti dulu.
Kenapa ada pesan Dormant?
This domain is currently dormant. Please contact your registrar and have the domain properly delegated to the nameservers listed for the domain domainkamu.com and ensure the services will not be suspended. All free services will remain dormant until the nameservers at your registrar recognize DNS Park as authoritative for the zone.
Jika kamu menemukan pesan diatas berarti kamu diminta untuk segera mengubah arah DNS server pada DOMAIN milikmu dengan alamat Dibawah ini
ns5.dnspark.net
ns3.dnspark.net
ns2.dnspark.net
ns1.dnspark.net
ns4.dnspark.net
Lalu bagaimana Setting Nama Alias pada menu baru?
Untuk memasukan nama alias kita tinggal menuju ke Add Record [help?]
Contoh proses input bisa dilihat dibawah ini (jangan lupa mengganti A pada type dengan CNAME)
Alias name -> masukan dengan www
TTL -> biarkan dengan 7200
Type -> CNAME
Destination Name -> ghs.google.com
Jika ada pertanyaan silahkan masukan pada kolom komentar, terima kasih
Posting via MS Word 2007
Acara posting dengan microsoft word 2007 tentunya lebih mengasikkan karena disamping kita sudah terbiasa dengan mesin editing ini karena penggunaannya yang mudah, selain itu kita juga dapat menyimpan postingan lewat microsoft word 2007 sehingga tersimpan di komputer kita, yang jelas tanpa harus connect ke internet kita masih bisa ber-‘posting ria’. Posting model seperti ini akan menghemat waktu dan biaya pulsa terutama untuk tipe koneksi ‘dial up’ karena koneksi ke internet hanya dibutuhkan pada waktu publish’ saja.
Ada dua pilihan mengetik yaitu ‘blank document’ dan ‘new blog post’, untuk posting tentunya pilih yang ‘new blog post’.
Ada beberapa pilihan account blog yang direkomendasikan oleh microsoft word 2007, yaitu: windows live spaces, blogger, sharepoint blog, community server, type pad, wordpress. Anda harus mempunyai account di salah satu blog tersebut. Untuk mempublikasikan artikel, pilih salah satu bloger anda kemudian anda diminta untuk memasukkan user name dan password lalu klik ‘publish’.
MEMASANG GADGET STATUS YAHOO MESSENGER
Cara membuat status Yahoo Messenger di blog cukup mudah. Berikut langkah-langkah menambahkan status YM di blog tersebut:
- Silahkan login pada akun blogspot pembaca.
- Pada dasbor, klik link Tata Letak, kemudian pilih submenu Elemen Halaman.
- Klik link Tambah Gadget di salah satu bagian sidebar (pilih dimana Anda ingin menambahkan status YM tersebut).
- Akan muncul window tambahkan gadget, kemudian pilih gadget HTML/Javascript.
- Copy paste kode berikut ke dalam kotak HTML/Javascript tersebut:
</a>
- Ganti tulisan ID-YM yang berwarna merah dengan ID Yahoo Messenger Anda. Anda juga bisa memilih tipe gambar status dengan mengganti angka 1 yang berwarna biru dengan angka 2, 3, dan seterusnya. Angka-angka itu sesuai dengan tipe yang disediakan oleh Yahoo. Jadi, silahkan dicoba-coba mengganti angkanya.
- Klik tombol Simpan.
MENYISIPKAN GAMBAR PADA LINK TEXT
Agar setiap link yang berekstensi .zip .pdf .doc dapat menampilkan icon sesuai filenya, maka berikut caranya.
1. pastekan code diabwah ini setelah code <head>
<script type="text/javascript" src="http://www.geocities.com/ebenk_789/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("a[@href$=pdf]").addClass("pdf");
$("a[@href$=zip]").addClass("zip");
$("a[@href$=doc]").addClass("doc");
});
</script>
2. cari kode //]]>
3. Copy lalu pastekan code dibawah sebelum kode //]]>
.pdf {
padding-left: 20px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi3x4yeDSI0owbkGG0qICOnajveC-ivEeXERp3ZoRU2vQAI8ijfT4R351AAOkhfNkxaZ8AYm692vMt2XGOiWOhBJO4UcQyhF8vJrLTuv1aaRdMRtQPcqvN6lGjo_p2SFR_pH8kj3-CEWVc/s144/icon-pdf.png) left top no-repeat;
}
.zip {
padding-left: 20px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhD-DQmR_eTcS48Zt8jHNIKnUtAbjjW3J1ZTC3uXjcONwiFporX_YZRt861BKSo5sdByrGMk1nKOAHlRjn9bVaRX2vpkwE_kCRS9q5D916r10dJnXJB1ZYxcgVECflCT2a5EketGcVUa10/s144/icon-zip.png) left top no-repeat;
}
.doc {
padding-left: 20px;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOuj4kIoG7-Q-rpZPUK0SevoYD-j5ZIlkhPgy5lzsR2Jklzkmhjlnc1TsmWP2_9ZkqRIEVb8D3mDKCLXGyHlZ79hC9I6L3BMYo21MQgaxdDO7h9C340Z5LhO_84_bl_eFSdiGNSdhhdA8/s144/icon-doc.png) left top no-repeat;
}
4. Save template
BELAJAR KODE HTML BASIC
---> sesuai namanya ini adalah bagian kepala yang dipakai untuk mengisi informasi yang tidak diterjemahkan pada browser yang ditutupi dengan tag
---> dan yang ini adalah bagian badan dan pada elemen ini semuanya akan diterjemahkan dalam browser dana sama ditutupi juga dengan tag
---> ini menunjukkan bahwa file html diawali dengan tag ini dan akan diakhiri juga dengan tag yang sama tag ini tidak memiliki atribut.
agar bisa di tampilkan
<--...--> ---> tag ini hanya pemberitahuan kepada browser untuk mengabaikan saja text apa yang ada didalamnya atau bahasa kerennya hanya berupa komentar atau pesan mungkin hal ini sering anda jumpai dalam template anda.
---> tag ini hanya untuk membuat text atau gambar yang di barengi dengan hyperlink dan atribut yang biasa digandengkan dengan tag ini adalah href, dan penutupnya tentu sama juga
contohnya seperti ini href="http://inihanyasitus-untuk-dewasa.com">
---> ini untuk membuat perintah baris baru.
--->
perbedaan antara p dan br adalah pada tag p ini tidak memformat tekx memiliki paragraf sendiri dan juga tidak memiliki line spacing, tapi tag ini hanya memberikan satu baris baru.
taq ini membuat teks yang di lingkupinya itu memiliki struktur yang baru atau blok sendiri dan biasanya ini untuk memberikan definisi CSS yang baru, yang ditutup dengan
<b> ---> adalah tag untuk menebalkan huruf kalau lengkapnya itu namanya Bold.
<strong> ---> adalah tag yang fungsinya sama dengan tag b diatas untuk menebalkan huruf.
<i>---> adalah tag untuk membuat tulisan miring
<u> ---> adalah tag untuk menggaris bawah tulisan.
<strike> ---> adalah tag untuk mencoret tulisan
<hn> ---> adalah tag untuk memberikan nilai heading pada tulisan namun karena nilai n itu pada umumnya langsung diberi nilai yang berkisar antara 1 sampai 6 seperti h1,h2,�.h6 dan pemberian nilai ini semakin besar nilainya semakin kecil hurufnya.
Contoh:
saya mau belajar blog: dengan h1
saya mau pergi kepasar:dengan h2
saya mau belajar bisnis: dengan h3
saya mau membuat blog yang gratis:dengan h4
ini ibu budi: dengan h5
foto yang naik sepeda motor cewek manis pacarnya seorang pencuri:dengan h6
<ol> adalah tag yang dipakai untuk membuat daftar urutan dan sama dengan tag <ul> namun perbedaan dari kedua tag ini terletak pada pendefinisiannya atau yang tampil di browser kalau ol itu untuk angka dan ul itu untuk bullet dan kedua tag tersebut selalu di ikuti oleh tag <li>
<span> ---> tag ini biasanya digunakan dengan menggunakan CSS.
<sub> ---> tag ini akan menerjemahkan hurufnya menjadi bagian subscript.
Contoh: Pencuri Kode nah cara untuk menghasilkan tulisan itu adalah seperti ini P<sub>encuri</sub>Kode
<sup> ---> nah tag ini lawan dari tag sub diatas kalau yang ini modelnya kayak pangkat gitu bahasa kerennya superscript.
Contoh: pencuri kode TM untuk menghasilakn tulisan itu kode yang saya tulis adalah pencuri kode <sup>TM</sup>
MEMASANG / MENAMBAH GADGET PELACAK IP ADDERESS
Untuk mendapatkan tool ini, sobat bisa mendapatkannya di banyak situs pada internet. Agar tidak usah bingung mencari, saya ambil contoh salah satunya adalah http://www.ipnow.org. Salah satu contoh tampilan yang di miliki situs ini adalah sebagai berikut :


Tertarik memasang ini? Silahkan ikuti langkah-langkah berikut ini :
- Silahkan buka situs http://www.ipnow.org
- Di bawah tulisan Custom Image ada beberapa tampilan yang bisa di pilih. Ambil contoh : klik yang Custom Graphical Info Image
- Pilih warna backround serta warna text yang di inginkan oleh sobat
- Klik tombol Create My Image
- Tunggu beberapa saat sampai proses selesai
- Copy kode yang di bawah tulisan Linked Image, paste pada notepad untuk keperluan nanti di masukan ke blog
- Silahkan tutup situs tersebut
Untuk template klasik :
- Sign in di blogger
- Klik menu Template
- Klik menu Edit HTML
- Copy seluruh kode template sobat, lalu paste pada notepad, silahkan save dulu untuk backup data
- Copy kode yang ada di notepad tadi lalu paste pada tempat yang sobat inginkan
- Klik tombol Pratinjau untuk melihat perubahan
- Jika sudah OK, klik tombol Simpan Perubahan Template
- Selesai.
- Sign in di blogger
- Klik menu Layout
- Klik menu Elemen halaman
- Klik tulisan Tambah sebuah Halaman Elemen
- Klik tulisan TAMBAHKAN KE BLOG di bawah tulisan HTML/javascript
- Copy kode yang ada pada notepad, kemudian paste pada kolom yang tersedia
- Klik tombol SIMPAN PERUBAHAN
- Pindahkan elemen yang baru di buat pada tempat yang sobat inginkan, lalu klik tombol SIMPAN
- Selesai.
APA ITU ID,CLASS, SPAN PADA CSS
dan apa itu Class?
lalu apa pula yang dimanakan Span?
Id, class dan span adalah untuk menentukan elemen atau komponen tertentu yang diawali dengan tag HTML seperti div, td, tr dan sebagainya, selanjutnya akan dideklarasikan oleh CSS pada CSS sendiri Id ini ditulis dengan kode # (cress) sedangkan class dan span di tulis dengan . (titik)
Contoh:
#header
.header
.header_inner <-- Span
Nah sekarang, mari kita cipatapkan sebuah halaman web (blog).
Saya mengawalinya dengan menulis code html... ingat...!!! ketika kita membuat suatu halaman harus memiliki edentitas tersendiri sebagai status halaman itu. maksudnya apa? tarulah kita membuat halaman dengan menggunakan html maka harus ada pembukanya yaitu </html> nah segala sesuatu yang dibuka maka harus ditutup kembali... lalu apa penutup dari bagian ini yaitu </html> .
ok kita mulai tulis... code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html> <!-- pembuka html -->
<head> <!-- pembuka head -->
<meta content=" ......................" /> (disini boleh ditambahkan meta)
<link rel=" ......................./> (sini juga boleh ditambahkan link rel atau link diluar halaman ini)
----------- nah disini anda bisa menuliskan juga CSS seperti yang banyak digunakan pada blogger ---------
<style type='text/css'>
Code CSS anda...........
</style>
</head> <!-- penutup head -->
Nah sinilah ditulis isi halaman web kita... dan awali dengan ...body... maka akan seperti dibawah:
<body>
<div id="bagian_halaman_luar"> Isi komponen </div>
</body>
</html> <!-- penutup html -->
Bila telah dibuat html seperti diatas... maka code CSS yang dapat ditulis adalah
body {
margin: ...;
paddding:...; dan seterusnya...
}
#bagian_halaman_luar {
padding:...;
margin-top:..;
margin-left:...;
width:...;
height:..; dan seterusnya...
}
Keterangan:
Nama pada sebuah komponen terserah anda menamainya apa, agar anda mudah mengklafikasikannya.
Pada bagian Isi komponen diatas dapat ditambahkan class atau span lagi sesuai kebetuhan halaman yang diciptakan.
contoh:
<div class="bagian_kanan"> XXXXXX </div>
maka cssnyapun ditulis seperti ini:
.bagian_kanan {
font-size:....;
padding:..;
background:..; dan seterusnya...
}
span sangat jarang digunakan... namun perlu juga. karena span tidak membentuk paragraf sendiri atau bagian sendiri akan tetapi langsung menyatu dengan bagian yang ada.
MENGHILANGKAN LINK POSTING
Untuk menghilangkan “Posting baru” atau “Newer Posts” :
Cari kode yang mirip seperti ini pada template anda :#blog-pager-newer-link {
float: left;
}
Ganti kodenya jadi seperti ini :
#blog-pager-newer-link {
display:none;}
Jangan lupa untuk menyimpan template anda
Untuk menghilangkan “Posting Lama” atau “Old Posts” :
Cari kode yang mirip seperti ini pada template anda :
#blog-pager-older-link {
float:right;
padding-right:5px;
}
Ganti kodenya jadi seperti ini :
#blog-pager-older-link {
display:none;}
Jangan lupa untuk menyimpan template anda
Untuk menghilangkan “Home” atau “Halaman Muka” :
Cari kode yang mirip seperti ini pada template anda :
#blog-pager {
text-align: center;
}
Ganti kodenya jadi seperti ini :
#blog-pager {display:none;}
Jangan lupa untuk menyimpan template anda
Mudah sekali bukan? atau anda masih merasa bingung? OK deh, kalau begitu. Berikut langkah lengkapnya ;
- Login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML
- Klik Download Template Lengkap. silahkan save dulu template anda sebagai backup.
- Cari kode yang mirip dengan kode di bawah :
#blog-pager-newer-link {
float: left;
}
#blog-pager-older-link {
float:right;
padding-right:5px;
}
#blog-pager {
text-align: center;
} -
Hapus kode di atas, lalu ganti dengan kode di bawah ini :
#blog-pager-newer-link {
display:none;
}
#blog-pager-older-link {
display:none;
}
#blog-pager {
display:none;
} -
Klik tombol SIMPAN TEMPLATE.
MENGHILANGKAN GARIS BAWAH LINK
a:link {
color:#58a;
text-decoration:underline;
}
a:hover {
color:#c60;
text-decoration:underline;
}
a:visited {
color:#969;
text-decoration:underline;
}
Agar menjadi faham, akan saya uraikan :
a:link {
color:#58a;
text-decoration:underline;
}
kode ini mempunyai arti --> sebuah link akan berwarna biru dan bergaris bawah.
a:hover {
color:#c60;
text-decoration:underline;
}
Sebuah link apabila di sorot oleh mouse akan berubah warna menjadi biru tua dan bergaris bawah.
a:visited {
color:#969;
text-decoration:underline;
}
Sebuah link apabila pernah di klik oleh komputer yang sama akan berwarna biru tua (banget) dan bergaris bawah.
Pertanyaan selanjutnya manakah kode diatas yang membuat link menjadi bergaris bawah? jawabnya adalah kode :
text-decoration:underline;
Tulisan underline lah yang membuat link menjadi bergaris bawah. Apabila kita tidak menginginkan adanya garis bawah pada sebuah link, maka kita hanya cukup merubahnya dengan kata none, nanti kodenya akan menjadi seperti ini :
text-decoration:none;
Dari pengertian tadi diatas tentu saja kita dapat mengatur ingin ada atau tidak ingin ada garis bawah, tergantung dari selera masing-masing, apakah sebuah link ingin bergaris bawah atau tidak? apakah apabila sebuah link di sorot oleh mouse ingin bergaris bawah atau tidak? apakah apabila sebuah link pernah di kunjungi atau di klik ingin bergaris bawah atau tidak? semua terserah sobat sebagai pemilik blog. Ingin bergaris bawah? ya pakai underline, kalau tidak ingin bergaris bawah ya tingal ganti dengan none, gampang bukan?
to make links open in new window?
For example, if your link is like this:
<a href="url-here">Text-link-here</a>
change it to:
<a href="url-here" target="_blank">Text-link-here</a>
Hope it helps!
Backgroun Musik di Blog
<bgsound SRC="uploaded url">
thats it just put your url in between the quotation marks.
playlist.com
Posting Scrip
]]></b:skin>
</head>
<body>
<div id='mainWrap'>
<div id='outer-wrapper'><div id='wrap2'>