Ngitung Ukuran
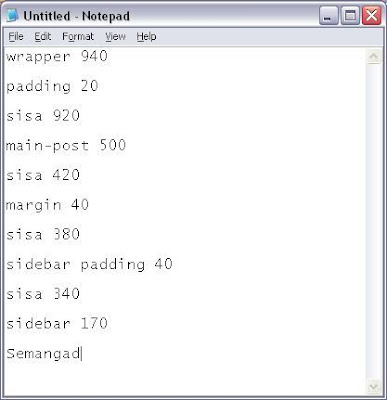
Seperti halnya mau merancang baju, kita pan musti tau ukurannya dulu. Tentukan dulu template nya mau dua kolom (main post dan satu sidebar) atau tiga kolom (main post dan dua sidebar). Seperti ini screenshootnya itung itunganku hehehehe

Nggambar Design
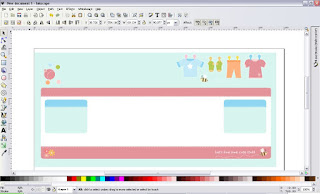
Bagian ini menurut diriku yang susah.Yaitu design. Silahkan dipikirkan masing masing pengen design kaya apa. Design meliputi, pemilihan warna (jangan sampe tabrakan tur ga metcing) , layout, gambar, element tambahan (menu, search, feed). Design kemudian di gambar sesuai dengan ukuran yang tadi uda ditentukan. Ini pas diriku nggambar designnya pake inkscape. Kalau buat template yang banyak menggunakan gambar dan tentunya pengen unik ya musti nggambar design dulu, kecuali buat cowok yang lebih banyak main garis ama warna aja. Hehe..

Partisi Design
Maksude apa Bong? Kok kaya harddisk aja dipartisi. Maksudnya memisah misah gambar sesuai ukuran masing masing elemen. Jadi gambar buat background header, dipisah, buat footer dipisah, buat sidebar juga. Kalo pake photoshop ada tools yaitu slice untuk mengiris ngiris gambar sesuai ukuran design. Kalo pake inkscape, ya tinggal di grouping aja di export jadi format png.
Upload Gambar
Setelah jadi gambar untuk backrgoundnya, silahkan diupload ke imagehosting masing masing. Misalnya Photobucker, Imageshack, Tinypic, dan lain lainnya. Yang diperlukan nantinya adalah URL gambar tersebut untuk dipasang di HTML nya.
Edit HTML
Silahkan create new blog dan pilih template minima. Kok ga pake software Bong? kaya dreamweaver gitu? Lah kita kan belajar praktis. Kalok pake Dreamweaver atau software webdesign lain lhak musti belajar tools toolsnya dulu, hehehe kalo ini kan kita udah disuguhi struktur kerangka layout yang siap diolah, tak iye. Hayoook jadi lanjut ga nih? Baiklah Bong. Lanjutkan, Lebih Cepat Lebih Baik Bong. (ngakak dot kom aku je)
Kenali Struktur HTML
Pada dasarnya template cukup dengan 4 elemen yaitu header, sidebar, post, dan footer. Untuk lebih lengkapnya silahkan kunjungi Catalog Kang Jaloee , baca dulu sebelum nanya ya. Curhat colongan, sebel juga kalau ada yang nanya sedangkan dia nya belum baca, padahal semua sudah ditulis lengkap. Pengen tak iris tipis tipis type orang kaya gini.
Sekarang silahkan di edit ukuran lebar masing masing elemen sesuai dengan itungan awal misal header 920px, sidebar 170px, main-wrapper 500px.
Menambah Background
Setelah semua ukuran sudah pas, silahkan di edit color, font, sesuai yang diinginkan. Lalu kita pasang background gambar yang sudah dibuat tadi.
body {
background:url(http://URL-gambar yang sudah diupload) ;
}
header-wrapper {
background:url(http://URL-gambar untuk header yang sudah diupload);
}
begitu seterusnya.
Ini hanya gambaran step step globalnya aja. Hehehe semakin banyak elemen, semakin banyak menu, semakin banyak detail, semakin njlimet lah pekerjaan itu. Selamat berkarya membuat template blog sendiri.
Sumber Artikel
Artikel Lain : Ateonsoft | Medscript | Free Islamic






0 komentar:
Posting Komentar